À présent, on attaque la plus grosse partie de notre exercice : la mise en forme du tableau en elle-même.
Égalisons nos lignes !
Puisque le fait d'avoir mis du contenu a causé des inégalités, on va devoir corriger ça.
Étant donné que notre tableau devra remplir la page, on va donc augmenter l'espacement dans nos cellules, afin que ça fasse plus propre.
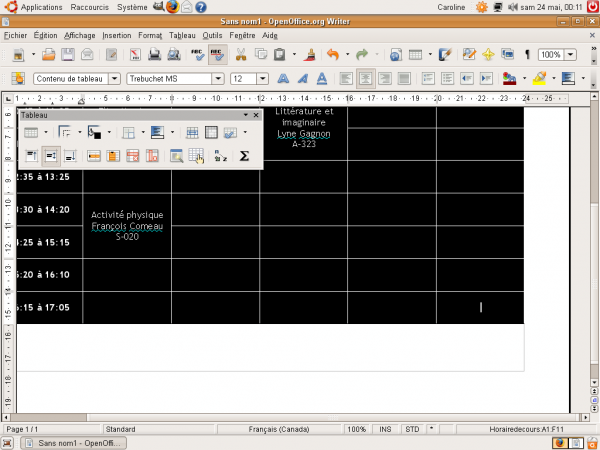
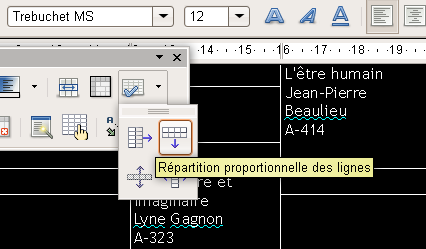
Vous sélectionnez donc tout le tableau, sauf la première ligne. Puis dans votre boîte à outils, vous cliquez sur la dernière icône de la première rangée (Optimiser) et vous choisissez Répartition proportionnelle des lignes.

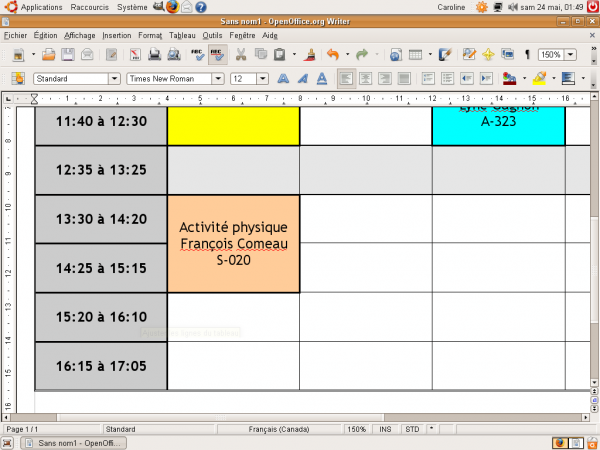
Maintenant, vos lignes ont beaucoup plus d'allure, mais il me semble que ce serait encore mieux si nos textes étaient centrés...
Sélectionnez une nouvelle fois votre tableau au complet, cette fois en incluant toutes les lignes, puis cliquez sur l'icône Centré dans la barre d'outils d'en haut, pour centrer horizontalement. Ensuite, allez dans la barre d'outils de votre tableau et cliquez sur l'icône Centré (verticalement).
Voilà, c'est de mieux en mieux, mais ce n'est pas encore fini.
Un peu de couleur
Dans le plan qu'on a dressé dans la première sous-partie, on a dit que la première rangée et la première colonne seraient grises, que la rangée du dîner serait gris très clair, et que nos blocs de cours seraient chacun d'une couleur différente pour les distinguer.
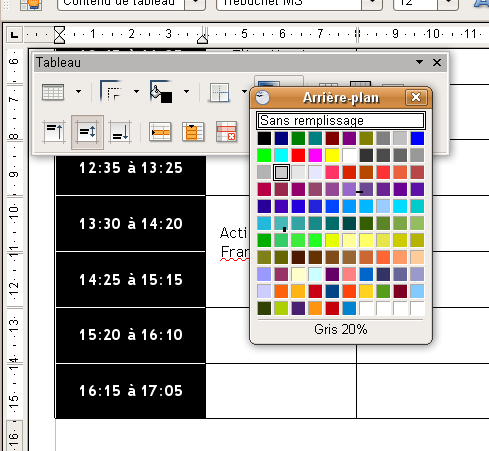
On va commencer par nos heures. On sélectionne donc la première colonne et on clique sur l'icône Couleur d'arrière-plan.

Faites de même pour la rangée 1, avec la même couleur, puis choisissez un gris plus clair pour la rangée de "12:35 à 13:25" (qui doit exclure la colonne 1).
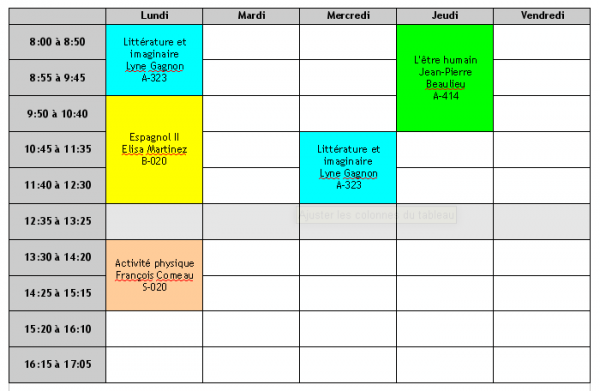
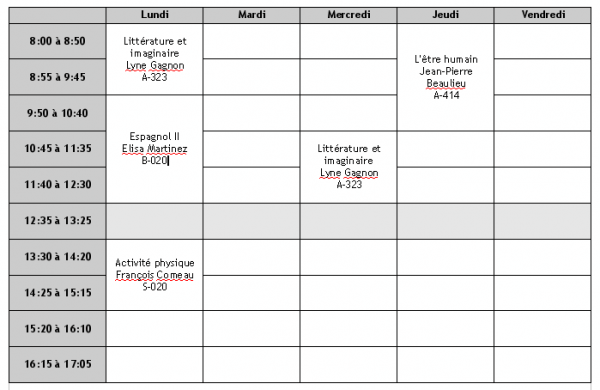
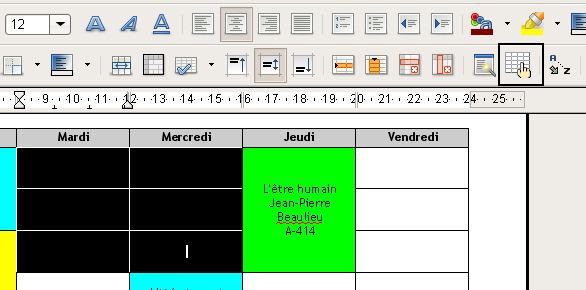
Vous devriez avoir ça jusqu'ici :
 (Note : j'ai changé le zoom pour 75 % pour avoir la vue d'ensemble.)
(Note : j'ai changé le zoom pour 75 % pour avoir la vue d'ensemble.)
Une couleur par cours
Il y a une chose que j'aime bien faire quand je refais les horaires de mon frère, c'est de mettre une couleur de fond différente pour chaque cours. Par exemple, bleu pour le français, orange pour l'éducation physique, vert pour la philo, violet pour l'espagnol...
Maintenant, éclatez-vous sur les couleurs, tant que ça reste dans les teintes claires. ;)
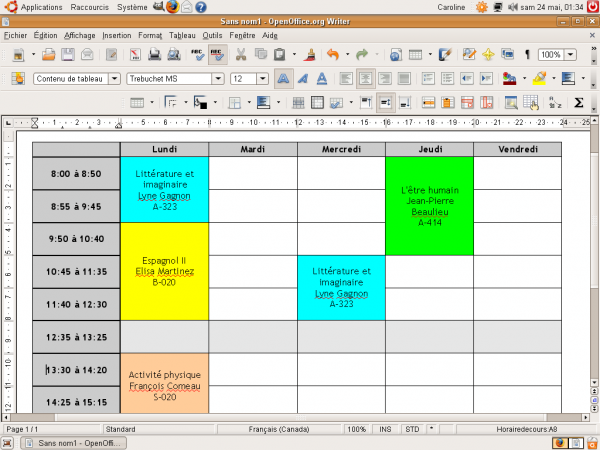
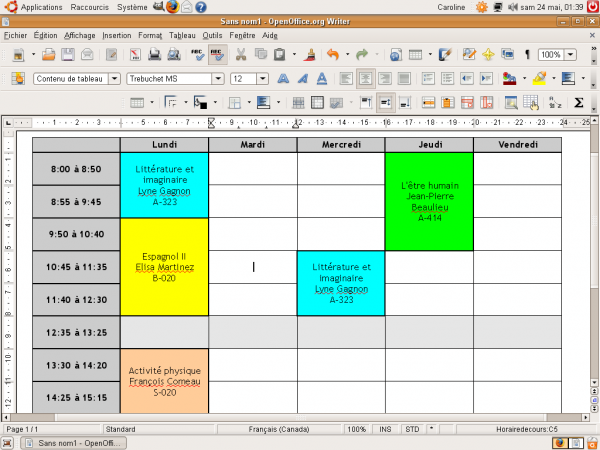
Voici pour moi :
Déjà, d'un premier coup d'oeil, vous saurez rapidement quel cours vous avez dans la journée. ;)
Bordures et bormolles
Quoi ? Okééééé, je connais la sortie --->[].
(Mais il reste que c'était trop tentant pour ne pas sortir un jeu de mots à la Pérusse.)
Bon, qu'est-ce qu'on disait déjà ? Ah oui, les bordures !
Pour peaufiner notre tableau, on va travailler nos bordures de cellules. Cette partie est un peu plus complexe que les autres, mais avec des captures, ça va aller mieux. ^^
Pour se donner une chance, on va commencer par les bordures entre nos cellules des périodes vides, et pour cela, plusieurs sélections seront nécessaires.
On va donc commencer par le bloc de 2 x 3 des 3 premières périodes de mardi et mercredi.

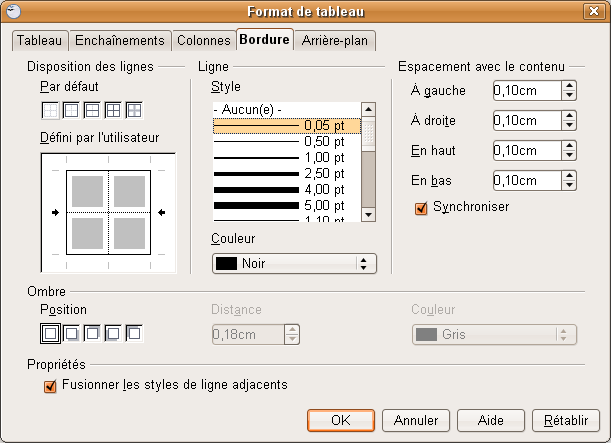
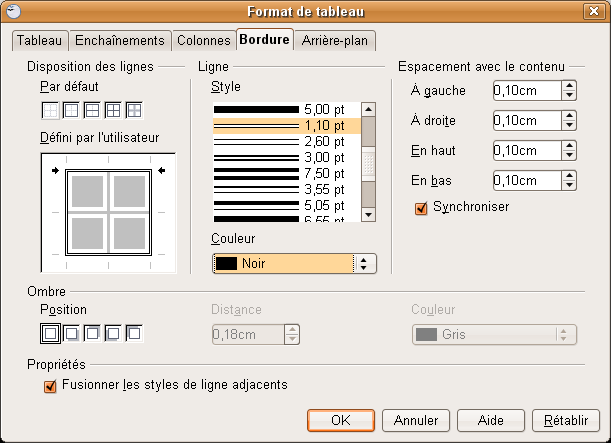
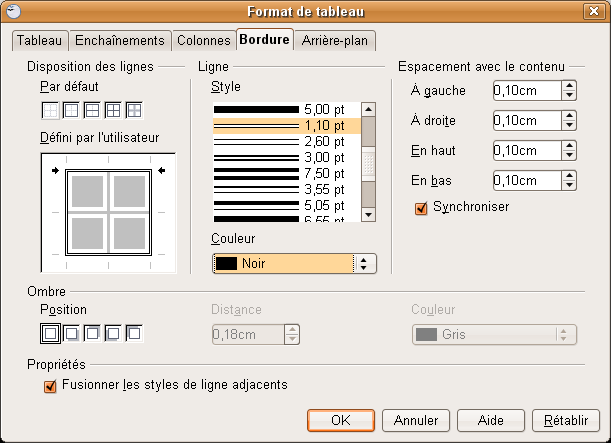
Bien que vous ayez des boutons spécifiques aux bordures, personnellement je préfère passer par l'option Propriétés du tableau que j'ai indiquée dans la capture ci-haut. Cliquez dessus, puis allez dans l'onglet Bordures.

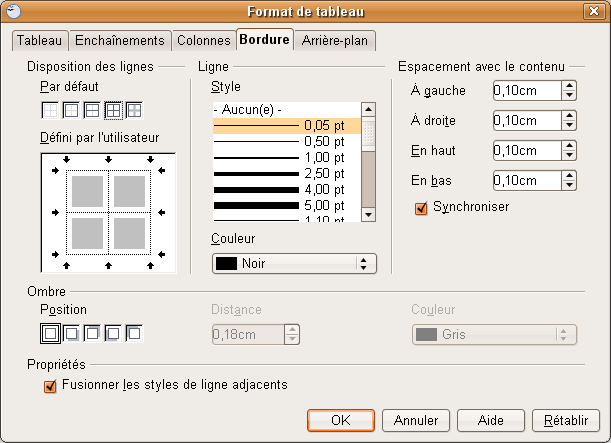
Mettez les configurations indiquées pour le style (0.05 pt) et les bordures à modifier (la quatrième case), puis validez.
Mais... je ne vois pas de changement !
Ne vous inquiétez pas, c'est normal puisque 0.05 pt est la valeur par défaut, mais les pointillés seront mieux visibles sur papier. ;)
De plus, sur un zoom de 100 %, la différence entre 0.05 et 0.5 n'est pas visible, mais si vous zoomez, elle le sera.
Faites la même chose (mêmes paramètres) pour toutes vos cellules vides, incluant celles du dîner.
Comme les pointillés ne sont pas visibles à l'écran, je ne mettrai pas de capture cette fois.
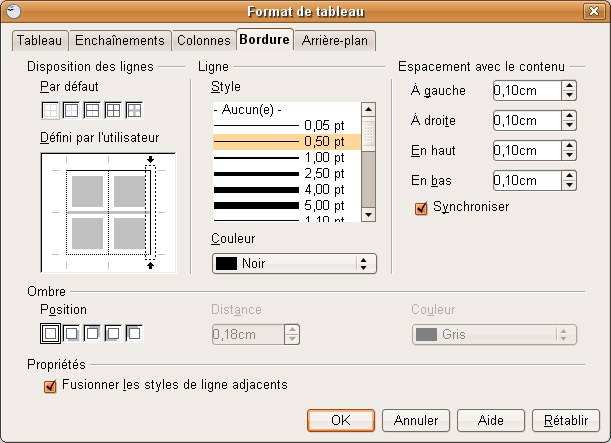
Maintenant, sélectionnez vos cellules légèrement grisées. Cette fois, on va travailler sur l'extérieur uniquement. Pour cela, je vais vous montrer comment.
Dans votre dialogue d'édition des bordures, vous avez votre image à droite représentant un tableau à 4 cellules. Cliquez sur une bordure et vous verrez qu'elle se sélectionne !

Cliquez une nouvelle fois et la bordure devient absente ! Cliquez une autre fois et elle revient ! Tant que vous y êtes, sélectionnez un style différent de bordure et vous verrez que c'est seulement la bordure sélectionnée qui change !
Ainsi, vous pouvez intervenir sur chacune des bordures séparément, pour en pousser plus loin la personnalisation.
Voici un exemple de ce qu'on peut faire :

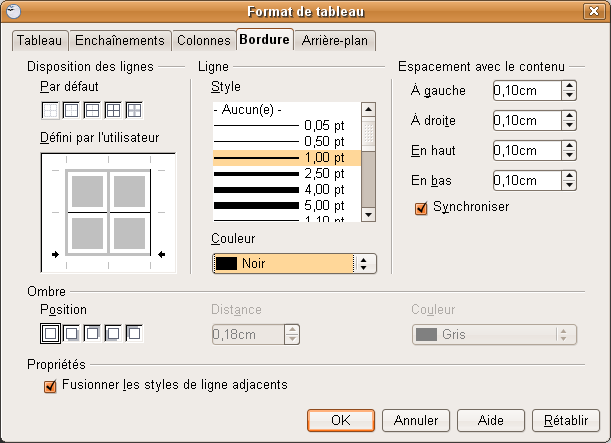
Donc, pour revenir à notre rangée, voici mes bordures pour la rangée que l'on a sélectionnée :

Il ne vous reste qu'à valider.
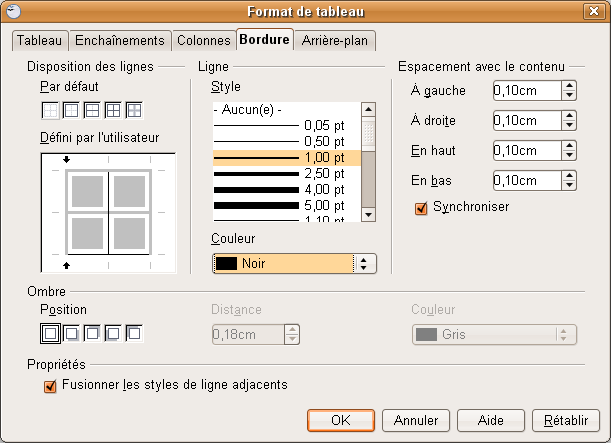
Maintenant que vous savez un peu comment avoir des bordures différentes dans un même groupe de cellules, on va s'attaquer à la colonne 1. Sélectionnez-la, puis toujours dans Propriétés du tableau > Bordure, faites en sorte d'avoir ceci :

C'est quoi, les lignes grises ?
Les lignes grises dans les bordures indiquent simplement qu'il n'y aura aucune intervention sur les bordures concernées (dans ce cas, la bordure à gauche, en haut et en bas). Ceci vous permet de changer certaines bordures sans changer les autres.
Et si je veux enlever des bordures ?
On clique simplement pour faire disparaître la bordure dans l'aperçu. ^^
Revenons à notre première colonne. Vous validez et vous verrez le changement.
Pour la ligne du haut, faites la même chose, mais comme si vous tourniez à 90° sens horaire.

Les blocs de cours
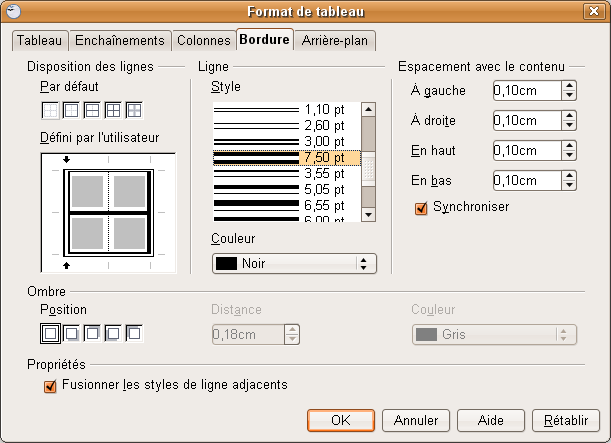
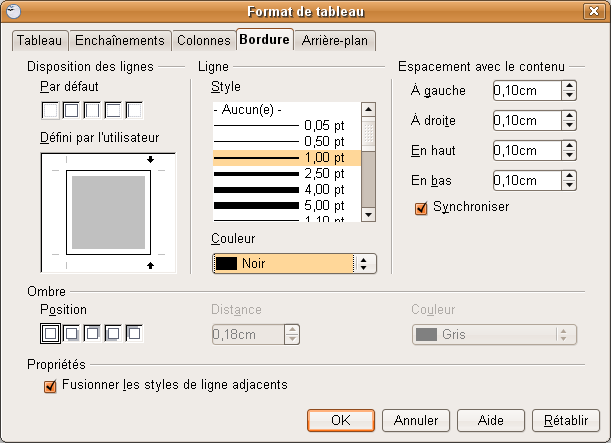
Maintenant, on arrive à nos blocs de cours. Cette fois, on sélectionne un bloc à la fois, puis on met les bordures à 1 pt.

Faites de même pour tous les blocs.
Et la finale !
Pour terminer notre tableau, il ne nous reste qu'à mettre une bordure double pour le tour du tableau. Vous sélectionnez votre tableau entier, et je vous laisse paramétrer les bordures.
Je mets ici une capture, mais ne la décachez pas avant d'avoir terminé. :p
Correction !


Si vous avez fait exactement comme dans la capture, vous avez bien assimilé ce que je vous ai montré. ^^
Résultat final !
Je vous montre maintenant le tableau terminé, avec un zoom pour mieux vous montrer les bordures :
Et maintenant, il ne vous reste qu'à l'enregistrer en .odt et à l'imprimer. ^^
Pour les curieux, je laisse le fichier .odt à votre disposition : télécharger le fichier .ODT.
Vous savez maintenant créer et manipuler les tableaux sous OOo, à partir des notions apprises avec l'exercice de l'horaire de cours : vous pourrez les utiliser pour divers documents contenant des données structurées, comme des tableaux comparatifs par exemple. ;)
Alors, bon tableautage. ^^