Petit historique
Le projet a débuté en 2007, sorti des têtes farfelues de Peter Sunde (alias brokep, co-fondateur de The Pirate Bay, au passage :-° ) et de Linus Olson.
La version bêta est sortie en mars 2010. L'équipe s'est depuis un peu agrandie.
Enfin, la version grand public a vu le jour le 12 août 2010.
Principe et fonctionnement
Vous voyez une création
Imaginez.
Vous naviguez sur le net. Vous lisez un article absolument superbe à propos de la digestion des bovins élevés dans l'espace (ou encore une musique créée par un artiste présent sur Jamendo, ou bien un tutoriel sur un thème informatique que vous aimez bien). Comme vous êtes très intéressé, et que vous aimez l'article, vous voudriez remercier chaleureusement l'auteur. Comment faire ? Évidemment, vous auriez pu lui envoyer un cadeau, une bière ( :p ) ou un don par Paypal. Mais bon, un don de 4€ pour un article, après les charges, l'inscription, etc., c'est pas la peine.


C'est pour cela que Flattr existe. Si vous apercevez l'un des boutons ci-contre sur quelque chose que vous appréciez particulièrement, vous êtes sauvé !
En effet, à partir du moment où vous êtes inscrit et connecté sur Flattr, vous pouvez cliquer dessus. Sur votre compte Flattr, vous avez déposé une certaine somme d'argent, disons 2€. Comme vous n'avez effectué qu'un seul clic, l'intégralité de cette somme reviendra à la personne ayant écrit l'article sur les bovins (2€/1 = 2€).
Vous continuez à vous promener. Palsambleu ! Une vidéo des vaches de l'espace en train de brouter ! Vous cliquez encore sur le bouton. À supposer que ces deux œuvres soient la propriété de deux personnes distinctes, votre somme d'argent se divise donc en deux. Chaque personne recevra 1€ (2€/2 = 1€).
Vous continuez votre périple sur la toile. À la fin du mois, la somme déposée est divisée en de nombreuses petites parts égales (2€/x). Chaque personne aura son dû. Vous pouvez, comme cela, rémunérer les créations que vous avez bien aimées. Les créateurs, eux, seront contents (même si la somme reçue n'est pas astronomique, c'est toujours sympa) et pourront continuer à créer du contenu.
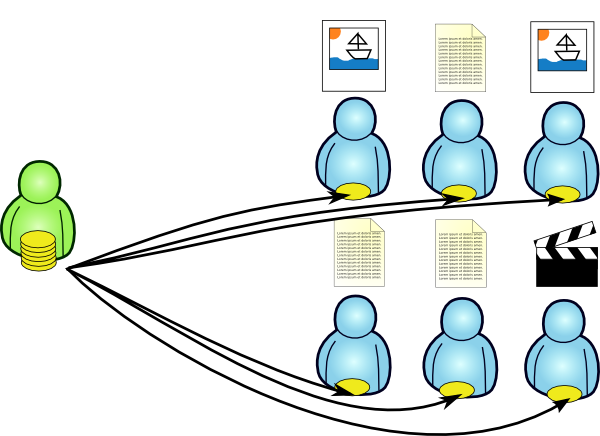
Résumons par un schéma :

Vous êtes créateur
Que vous soyez webmaster, rédacteur dans un blog, photographe ou cinéaste, vos œuvres intéressent sûrement les internautes !
Imaginons que vous ayez écrit un article sur la digestion des bovins dans l'espace. Comme vous avez effectué un grand travail de recherche, vous voudriez être rémunéré.
Avec Flattr, c'est possible. Une fois inscrit, vous pouvez insérer un bouton à côté de votre article. Les internautes inscrits sur Flattr peuvent cliquer dessus, et vous recevrez à la fin du mois une part de la somme d'argent qu'ils ont versée.
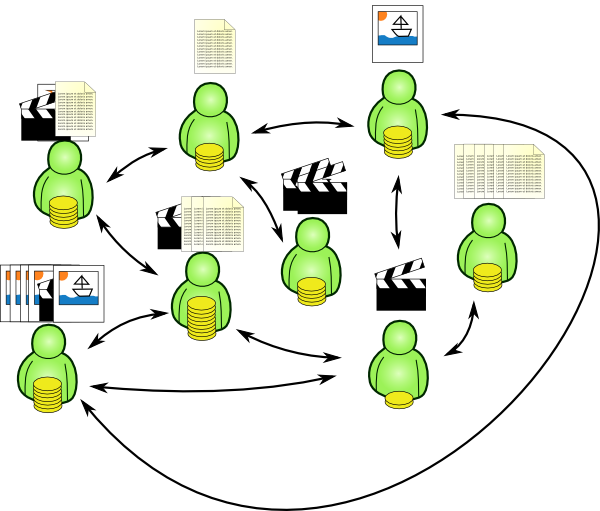
Finalement, on peut résumer la totalité du système Flattr comme ceci :

Déposer et recevoir de l'argent
Un peu de pratique dans ce monde de brutes :
Pour pouvoir « flatter » des gens et pour pouvoir être « flatté », vous devez disposer d'argent sur votre compte. L'opération d'ajout de fonds est vraiment très simple. Vous devez vous rendre à la page des paiements (https://flattr.com/payments) pour pouvoir ajouter des fonds.
Le premier champ sert à ajouter de l'argent grâce à une carte de crédit (par le biais de MoneyBookers).
Le deuxième permet de passer par Paypal. Vous pourrez utiliser votre carte de crédit ou votre compte Paypal.
Une dernière chose, qui est normalement réalisée par défaut, consiste à choisir le montant de votre gâteau mensuel. Vous avez le choix entre 2€ et 100€ par mois. La première somme peut être une bonne option pour commencer. Concrètement, vous décidez de donner en tout et pour tout 2€, qui se diviseront par le nombre d'œuvres que vous aurez choisies.
Vous pourrez bien sûr augmenter cette somme à l'avenir quand le nombre de sites disposant du bouton Flattr grandira. Nous vous conseillons d'ajouter 13€ à votre compte (c'est-à-dire 12€ après les charges). Ainsi, vous pourrez être flatté et flatter pendant 6 mois (si vous indiquez que vous donnez mensuellement 2€).
 L'équipe de Flattr
L'équipe de Flattr pour le connaître).
pour le connaître).